Embed technology
To add any audio-visual content to your WordPress site post or page, you need to "embed" it. This applies for "video, images, tweets or audio".
Embedding is:
"inserting the URL (code) of audio-visual content into a WordPress post or page."
WordPress 2.9 added this feature. Since then, you can embed any kind of audio-visual content into your website page or post. At the place of the insertion, the desired video displays when viewed in the web browser.
Which services support embed technology
Embedding can be used for many different services such as inserting a YouTube Video or a Twitter profile. The following services support "embed technology":
YouTube: (videos) Facebook: (posts, activity, photos, videos, media, notes) DailyMotion: (videos) Instagram: (photo & video) Vine: (videos) Vimeo: (videos) TedX: (videos) Flickr: (pictures and videos) Kickstarter: (projects) Reddit: (posts and comments)
TIP: See the entire list of supported services at WordPress.com.
How to embed videos into WordPress
Inserting a video into WordPress in two ways:
1. Video link: Copy Paste the specific URL
First, the easiest way to add a video is to copy and paste the video URL.
In this way you have limited control over the content:
1. Choose any YouTube video to embed. 2. Click Share and Copy the given video link. 3. Log in to WordPress Dashboard. 4. Choose Posts or Pages. Then Add New. 5. You will see a Visual and Text tab. Paste the link on Visual. 6. Either you will see your video or get a clickable link. Remove the link icon to make the link not clickable. The video will appear.
2. Embed code: Insert the specific HTML code
Second, how to embed video. Opt for "inserting an embed code". To have more control, embed your YouTube videos into WordPress. In this way, you can choose the size of the video or details about the appearance of the inserted element:
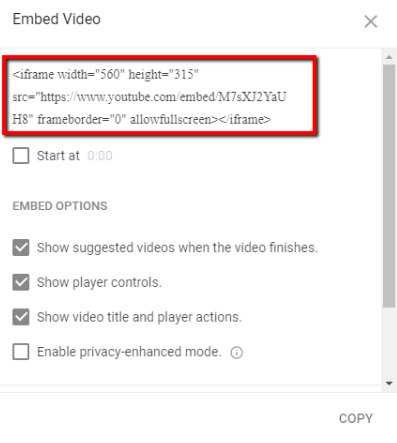
1. Choose any YouTube video to embed. 2. Below the video, click "Share". 3. Click "Embed". 4. Click "Show more". 5. Uncheck ‘Show suggested videos when the video finishes’. TIP: This allows your video to "go back to your thumbnail". You can also "turn the player controls on and off". Or "enable privacy-enhanced mode" to control the information YouTube is collecting from your website visitors. 6. Copy the "HTML code" from the box that appears. 7. Log in to WordPress Dashboard. 8. Choose Posts or Pages. Then Add New. 9. Paste the "HTML code" into the Text tab to create a box in the Visual tab. The video is now embedded in your WordPress post or page.
TIP: Insert autoplay=1; (including the semicolon) between ‘?’ and ‘rel’ in the embed code. This allows the video to play as soon as the web page opens.
WordPress video: Examples of embedding videos
See two examples of embedding videos into WordPress:
How to embed YouTube Video code into WordPress
1. Open the YouTube Page with the selected video. 2. Click the "Share" button below. 3. Click "Embed". 4. Copy the displayed iframe code. 5. Log in to WordPress and open the post or page where you want to paste the embed code. Switch to the "source code" view. In the top right corner of the editing field, select "Editor" and "HTML". 6. Find the place you want to insert the video and copy its iframe. 7. Switch back to the "Editor". The embedded video displays.
TIP: Incomplete after source code insertion? Some services appear as if the embedded object is incomplete. Save the post to review it again. The "wrong" view only occurs in the Editor. Web visitors do not experience problems.

How to embed Facebook Video code into WordPress
1. Log in to the Facebook profile. TIP: You need to log in to the generated code. 2. Click on the arrow in the top right corner, on the selected post (text, photo or video). 3. Go to the menu, where you click on "Paste to Site" or "Embed". 4. In the popup window, you'll see a code. Copy and paste this code into the source code of your WordPress post or page. (See: steps 5-7 in YouTube). 5. In Facebook, click on the link "Advanced Settings". A new tab opens. Here you can "set the width, the label and comments".
TIP: Insert third-party content into WordPress.
Embed content ("Embed, iframe"). Copy and paste it into your WordPress site.
WordPress Video
Read more about WordPress video. Don't have WordPress yet? Buy your WordPress package at ACTIVE 24. Questions? Ask our Customer Service Department.